Like every desi, if you are unfamiliar with the Event Delegation. You tried to match it with your knowledge of the word meaning of the given word and 80% of the time it works. So it works here too. 😅
In layman's terms, Event Delegation means providing an event the power similar to that of a delegate.
Introduction 👋
Everything has its existence because of its use.
Let us understand why we need Event Delegation. In the previous blog, we discussed what is an event listener. So we attach an event listener to an element to get the desired result. Suppose we have tons of event listeners and they all are doing similar tasks then if we keep assigning event listeners to every one of them, it will be tedious & can cause performance issues. Hence we need to find a better solution. That's where our star of the night comes into the picture, Event delegation.
It is the idea of delegating event listening to parent elements instead of adding event listeners directly to the event targets.

How Event delegation works 👷

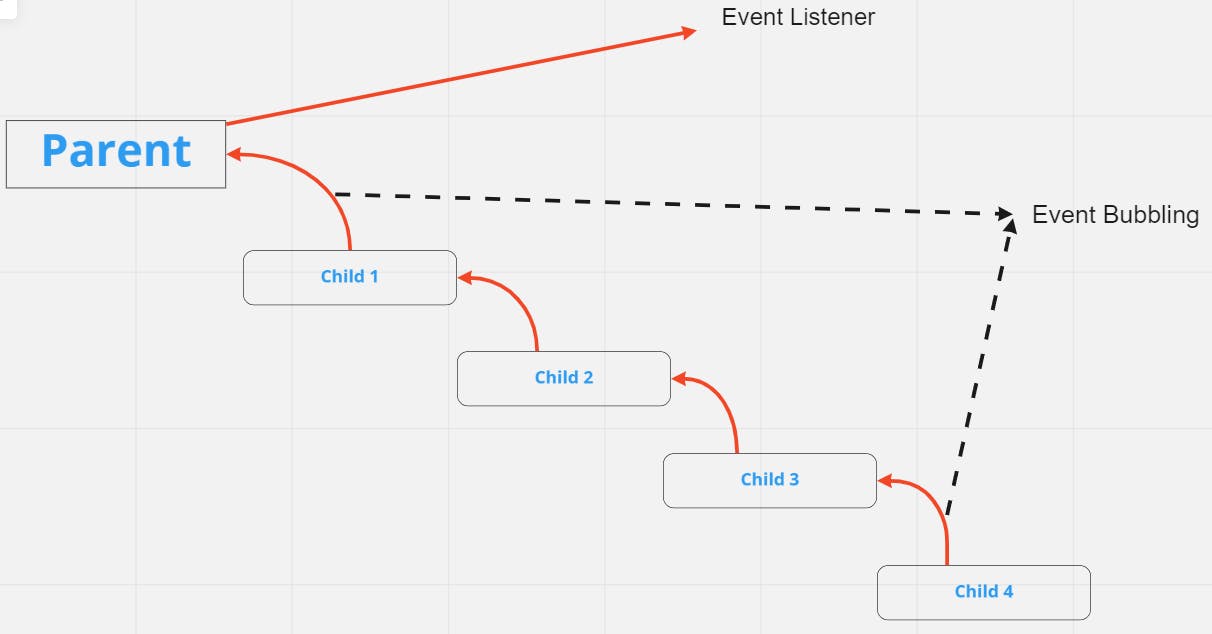
In event delegation, we attach a single event listener to the parent element instead of individual event listeners to the child element. This works on the principle of event bubbling. So when we click on the child event it bubbles up all the way to its parent element where it will find the event listener and hence works the same way as the child element has an event listener.
Let's Understand this through code.
In the code sandbox above if you click on any one of the children's elements i.e child1, child2, etc. It will print its name on the view.
Let's see, how this is happening. One approach could be...
const result = document.getElementById("result");
const child1 = document.getElementById("child1");
const child2 = document.getElementById("child2");
const child3 = document.getElementById("child3");
const child4 = document.getElementById("child4");
child1.addEventListener("click", (e) => {
result.innerText = e.target.innerText;
});
child2.addEventListener("click", (e) => {
result.innerText = e.target.innerText;
});
child3.addEventListener("click", (e) => {
result.innerText = e.target.innerText;
});
child4.addEventListener("click", (e) => {
result.innerText = e.target.innerText;
});
Here we are adding an event listener to the every child element, but this will not be feasible for a greater number of child elements. As this will hamper the overall performance of the application and also take more lines of code.
Let's now see how Event Delegation helps.
const parentElement = document.getElementById("parent");
const result = document.getElementById("result");
parentElement.addEventListener("click", (e) => {
result.innerText = e.target.innerText;
});
In Event Delegation, instead of giving an event listener to every child element, we directly give a single event listener to the parent element which will act as the same. This is possible due to Event Bubbling. You can read more about Event bubbling here.

In the picture, you can see that if we click on any child element it will check if it has an event listener, if yes execute it and moves up due to bubbling and if no it also bubbles up to the parent element. In our case, we only have the event listener on the common ancestor of all the children.
Advantages of Event Delegation 👀

- By using event delegation, we can listen for events on a large number of elements without having to attach event listeners individually, which can provide performance benefits.
- By using event delegation, dynamic elements (i.e. added or removed from the DOM over the course of time) can have their events captured and handled without requiring listeners to be registered or removed.
- By using event delegation, we can save a lot of memory as instead of using a different event listener, we are only using a single event listener.
Limitation 🚫
We have to have a lot of elements that are handled in a similar fashion, then only it makes sense to use
Event Delegation.

- All the events are not bubbled up. So we can't use event delegation with a few of the events such as load, unload, focus, blur, etc.
- If any of the children have the stopPropagation() method, then event delegation also would not work.
Links and Resources 📑
For more clarity, you can watch Event Delegation in Javascript
First of all thank you for reading. 🙏Hope you all have learned something. This is my attempt to pen down what I understand of the topic. Please let me know if there are any errors and also how can i improve. You can reach out to me on Twitter and LinkedIn
